고정 헤더 영역
상세 컨텐츠
본문
We are migrating CKEditor issue tracking to. Please, use GitHub to report any new issues. The former tracking system (this website) will still be available in the read-only mode. All issues reported in the past will still be available publicly and can be referenced. Important: we decided not to transfer all the tickets to GitHub, as many of them are not reproducible anymore or simply no longer requested by the community. If the issue you are interested in, can be still reproduced in the latest version of CKEditor, feel free to report it again on GitHub. At the same time please note that issues reported on this website are still taken into consideration when picking up candidates for next milestones.
Apple has released Safari 9 for Mac users running OS X Yosemite and OS X Mavericks. The release adds some of the newer features borrowed from the El Capitan version of the web browser to Safari running on prior releases of Mac OS.

To report a new issue, go to and follow the instructions in the issue template. Safari 8.0 (10600.1.15) on OS X 10.10 I first encountered this on my Drupal 7 + ckeditor installation and then I get the same result here:. When cursor is at the end of line and I press Enter it moves to the start of the first line (left/top of the area) sometimes (.
Safari 5.0 For Mac
Also it gets invisible but not always. I think it only misbehaves when there's a tag that ends there.
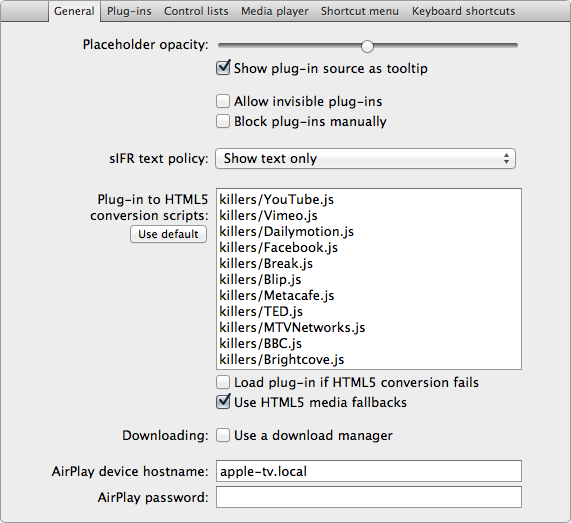
When cursor is anywhere in the middle of any line (or at the end of soft wrapped line) it works as expected on Enter — new paragraph created, cursor is at the beginning. I made a screenshot to clarify things. I pushed with the patch. It turned out that on Safari 7 offsetHeight of was 0, but starting from Safari 7.1 offsetHeight equals the line height. This little changed affected walker.invisible which then affected the rangeRequiresFix function from selection.js which checks whether range requires fix for the ugly Webkit&Blink bug that doesn't allow to place selection in certain positions. For empty block with a bogus this function should return false, but it started returning true, so the fix started being applied to a case to which it was not supposed to be able to handle. Replying to: Occasionally it will place the cursor back at the beginning of the text again.

Is this a bug in the browser or CKEditor? We can't say without knowing the scenarios in which the enter key fails. We would need to investigate each case and each case may be different.

Here is a simple test that fails for me. 1) Brand new instance on screen. 2) Click into editor. For me it actually takes two clicks (in Safari). The first click does not 'stick'. 3) Type a line of text.
4) Press Return (Enter) key. The cursor is moved to the top of the document.
5) Manually position the cursor on the second line, and type some more text. 6) Press Return (Enter) key, and the cursor is once again moved to the top of the document. Completely broken editing experience in my Safari. By inspecting the changes made to the markup inside the plugin's iframe, the cursor issue occurs when a tag is created with ONLY a tag in it. This seems to be the default markup when creating a brand new default paragraph. If there is any other content in the new then it works as expected. For example, putting a new line in the middle of a sentence.
If it can make a new with other content in then it can move the cursor correctly, otherwise there seems to be calculation failure and it resets the cursor to top left. This isn't a graphical bug only, any following text input is added to the beginning of the first line. The cursor is actually moved there. Safari 9.0.2.
At one time, web browsers simply got you to the Internet. But from the day it was released, Safari set the bar higher for web browsers. It introduced sophisticated design elements that made browsing a joy. Easy to use, Safari stayed out of your way and let you effortlessly navigate from site to site. More browsing space: Safari is designed to emphasize the browsing, not the browser. The browser frame is a single pixel wide.
You see a scroll bar only when needed. By default, there's no status bar. Instead, a progress indicator turns as your page loads.
Means you'll find tabs at the very top of the browser, opening an even wider window for viewing websites. A great browser, Safari lets you simply enjoy the web. Find the sites you need: Looking for a site you visited in the past but can't quite remember? Use Full History Search to quickly find sites using even the sketchiest search terms.
And when you click a web page in Cover Flow, it's because you've already recognized it as the site you were looking for. No more guessing. Innovative features like these show you how good browsing can be. Satisfy your need for speed: The world's fastest browser, Safari has speed to burn. Why should you wait for pages to load?
You want to see those search results, get the latest news, check current stock prices, right now. If you are looking to get more out of your Safari browser, then check out our handy guides:.




